Blocks
What is a Block?
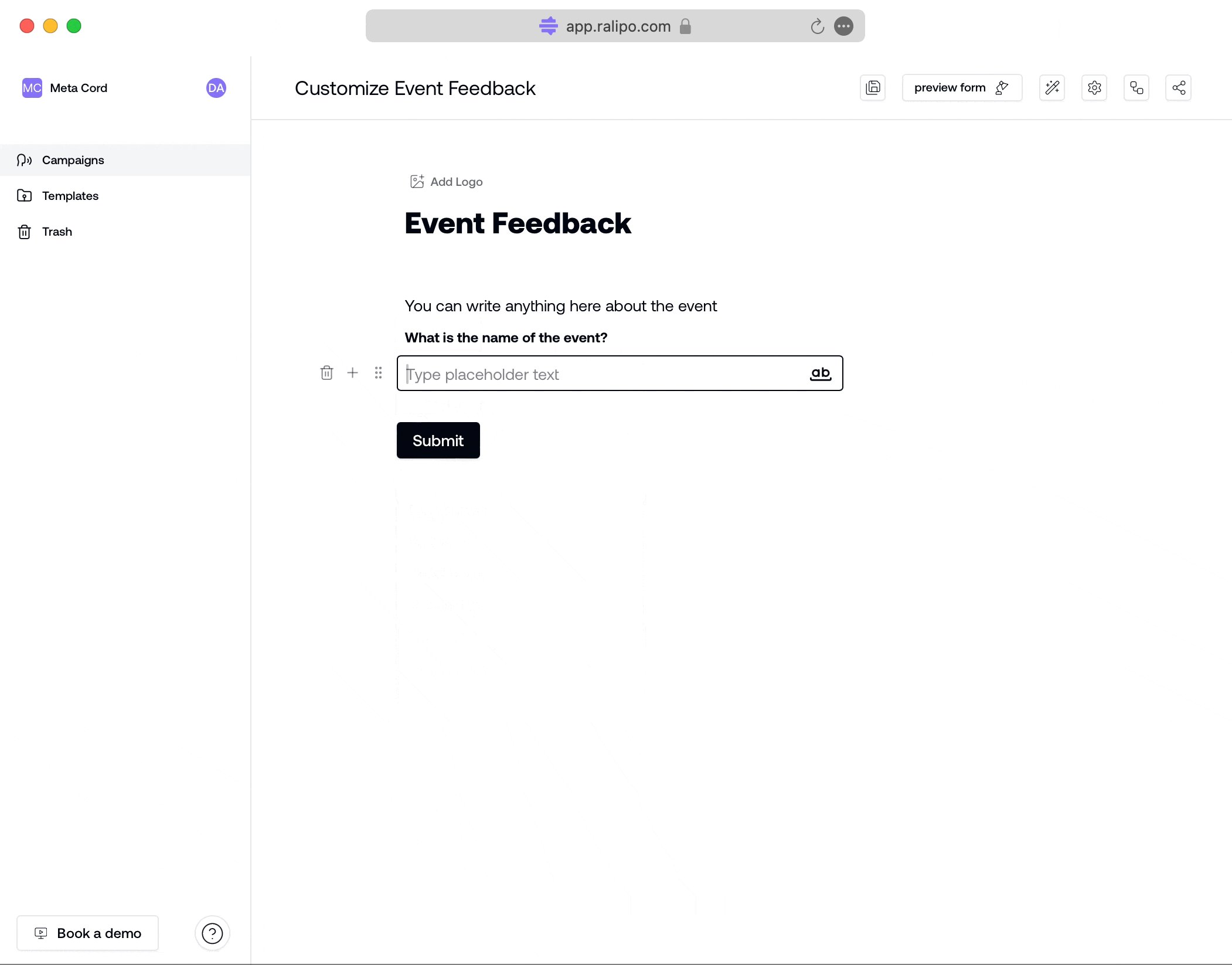
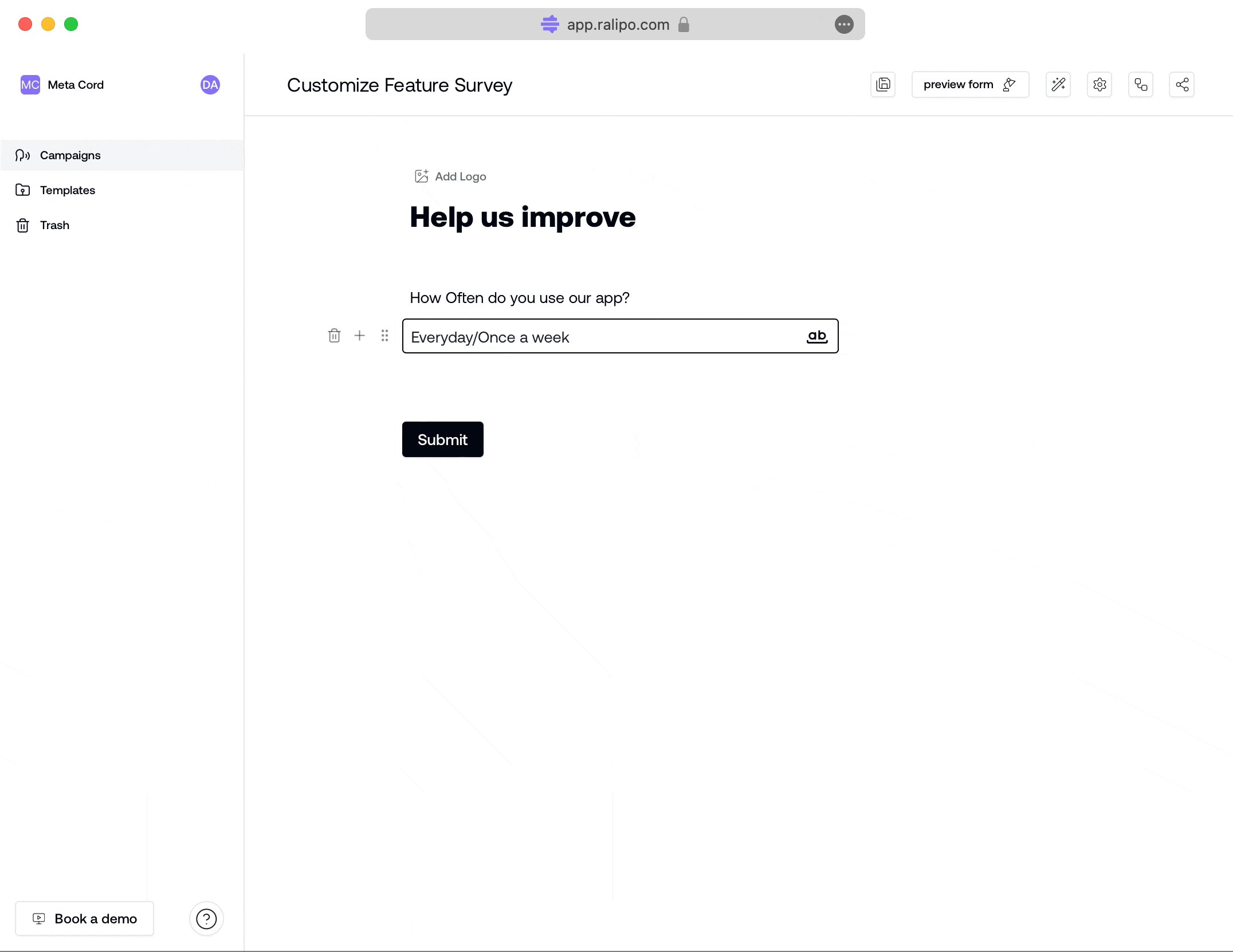
A Block is a basic unit on which campaigns are built in Ralipo. With blocks, you can add question fields, labels and other contents. When you first create a campaign page, it starts as a blank canvas with a pre-filled logo block, title block, and submit button.
Clicking on the logo block allows you to upload an image logo from your local computer or image through a url to be added to the feedback page.

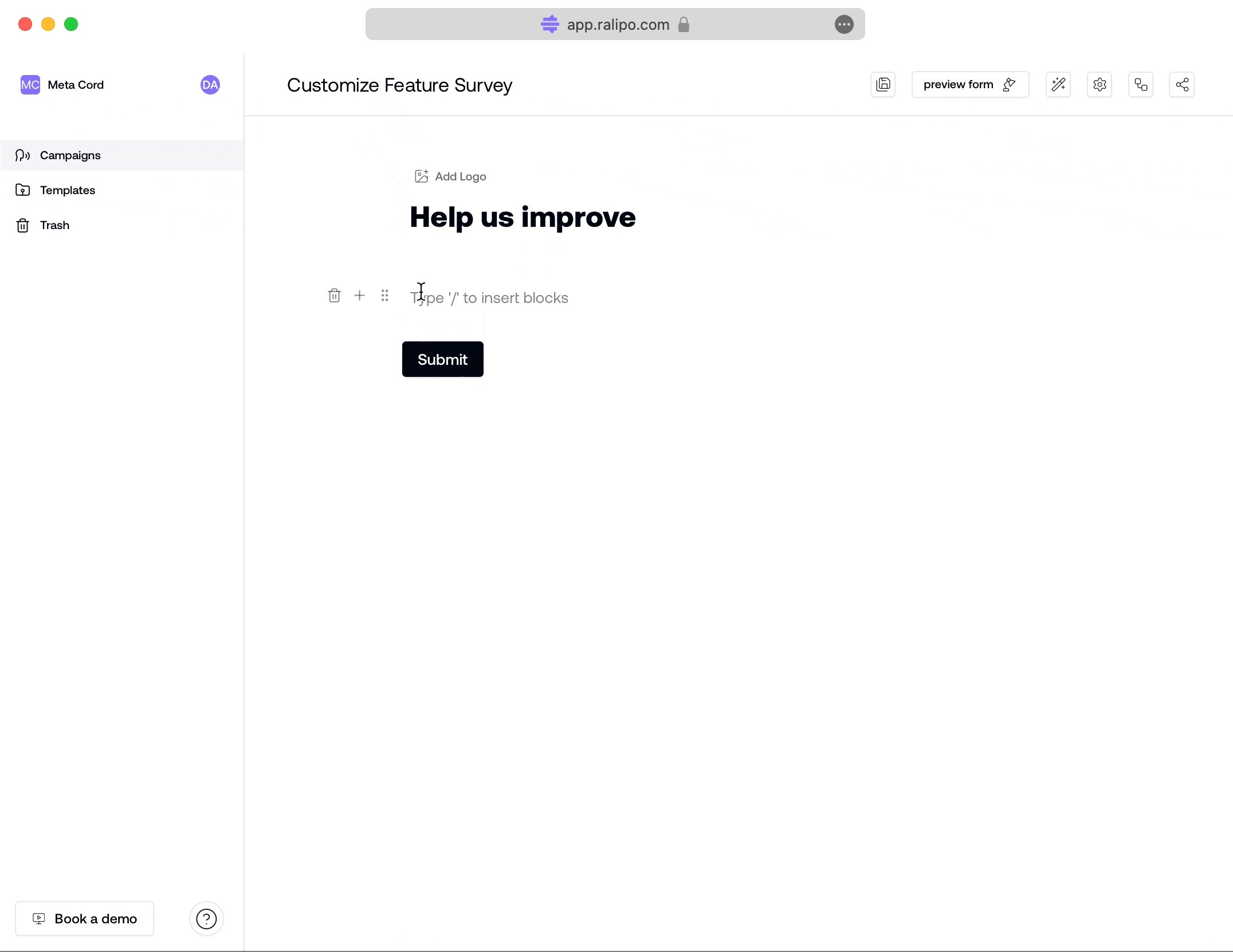
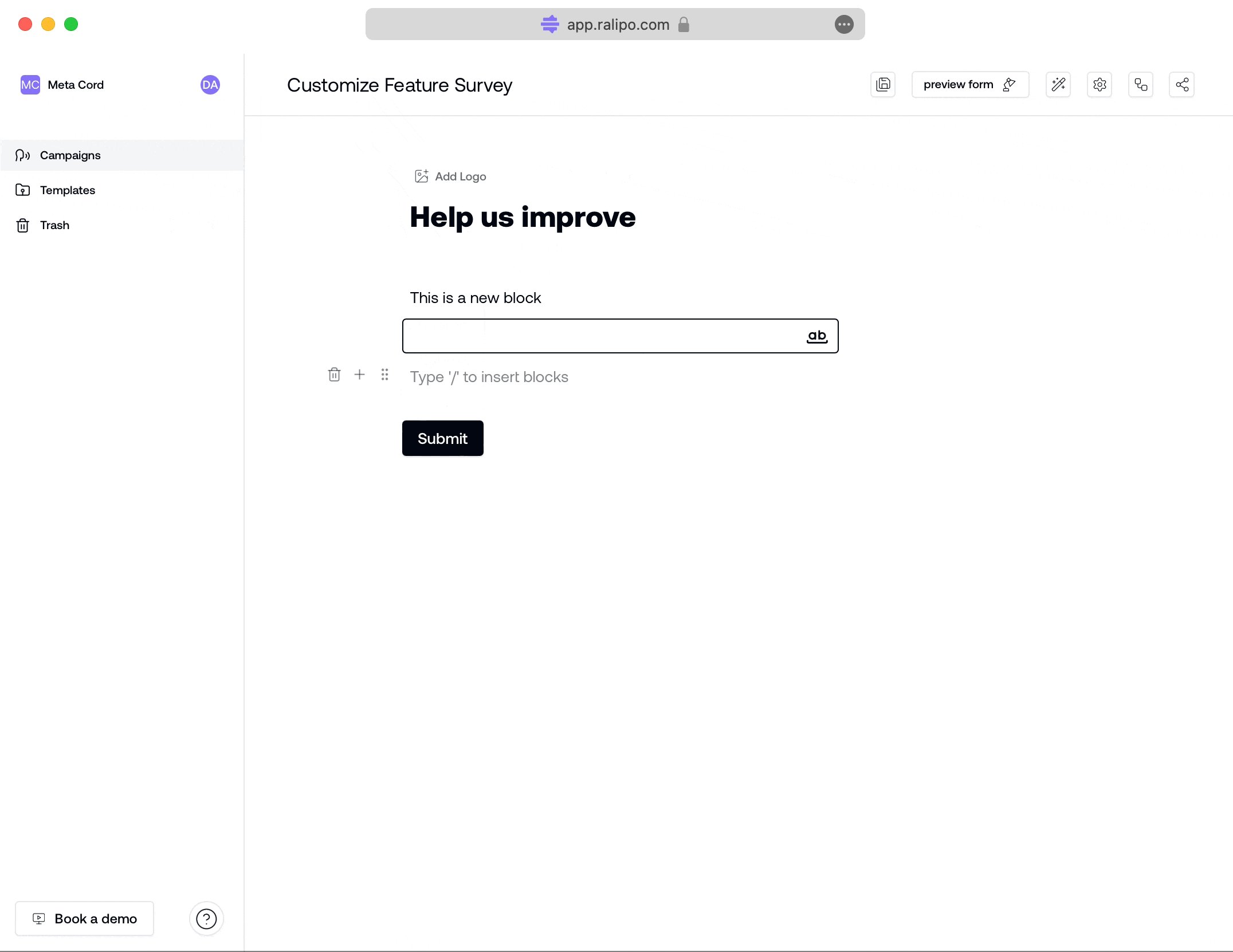
To create a new block on the campaign page for the first time, type the
campaign title in the Untitled
block then tap the enterreturn
Every building part of the campaign form you need to customise is a block.
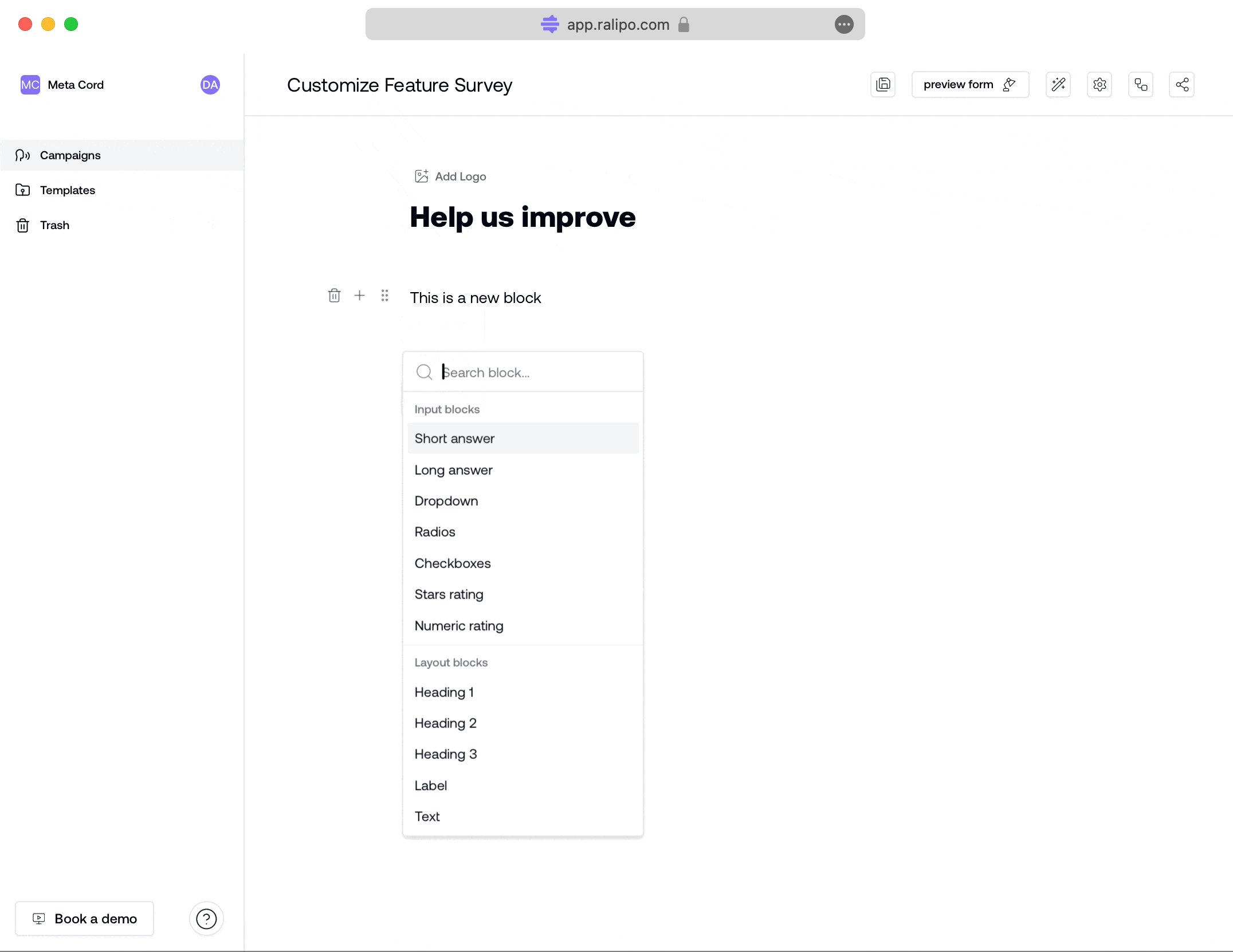
You can create a Layout or Input blocks

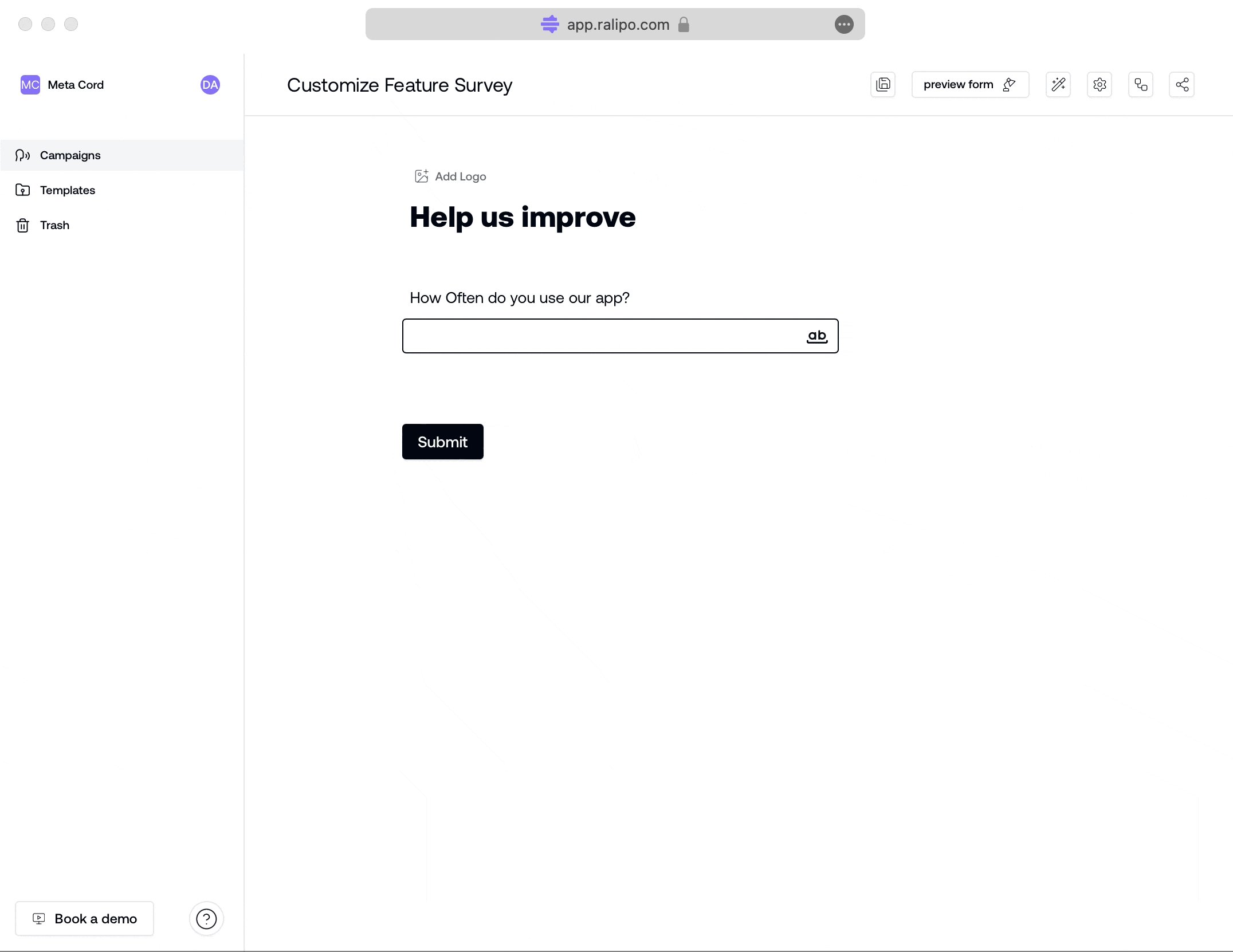
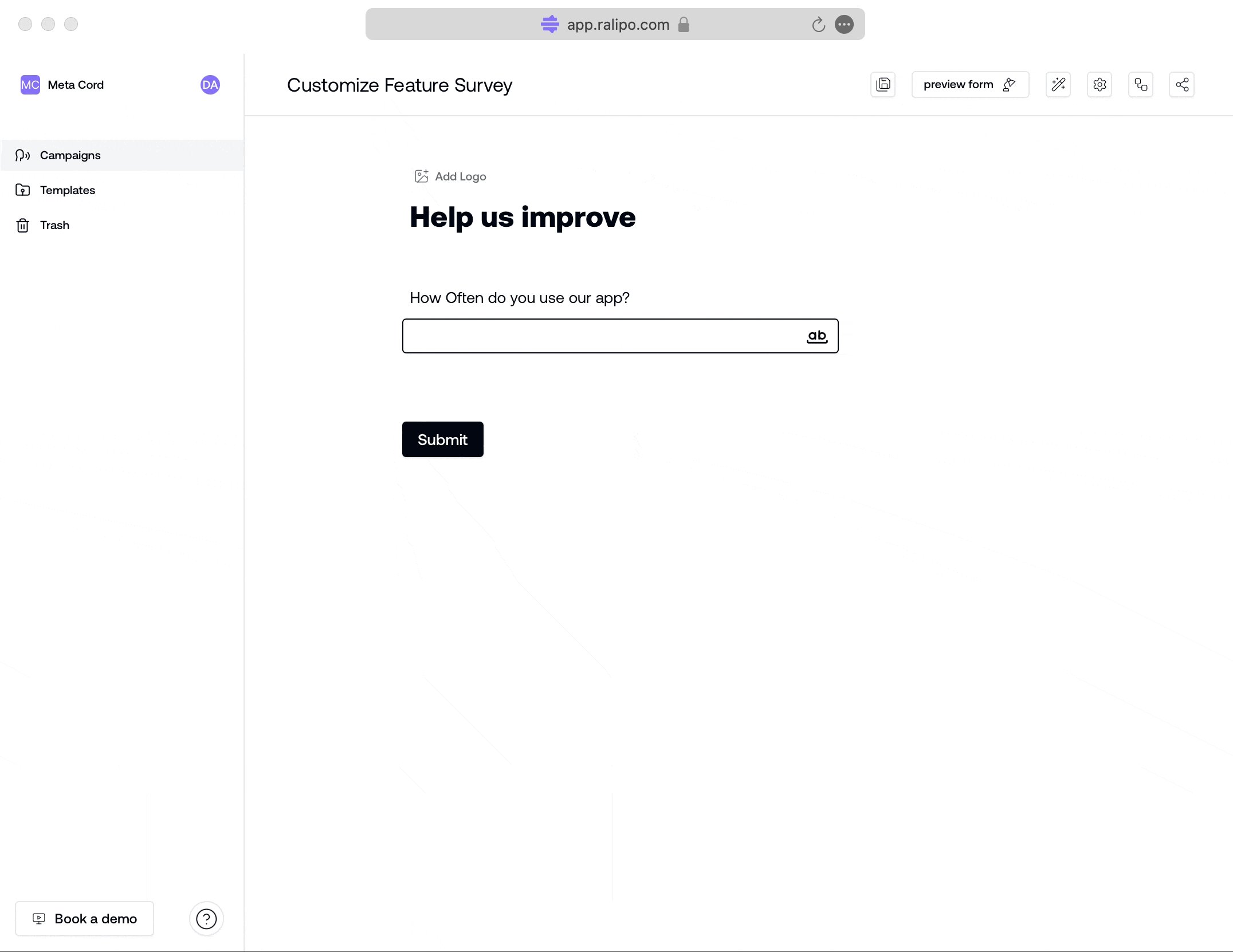
Every block not prefilled with a text or question type appears as a blank space whenever you preview the feedback campaign form
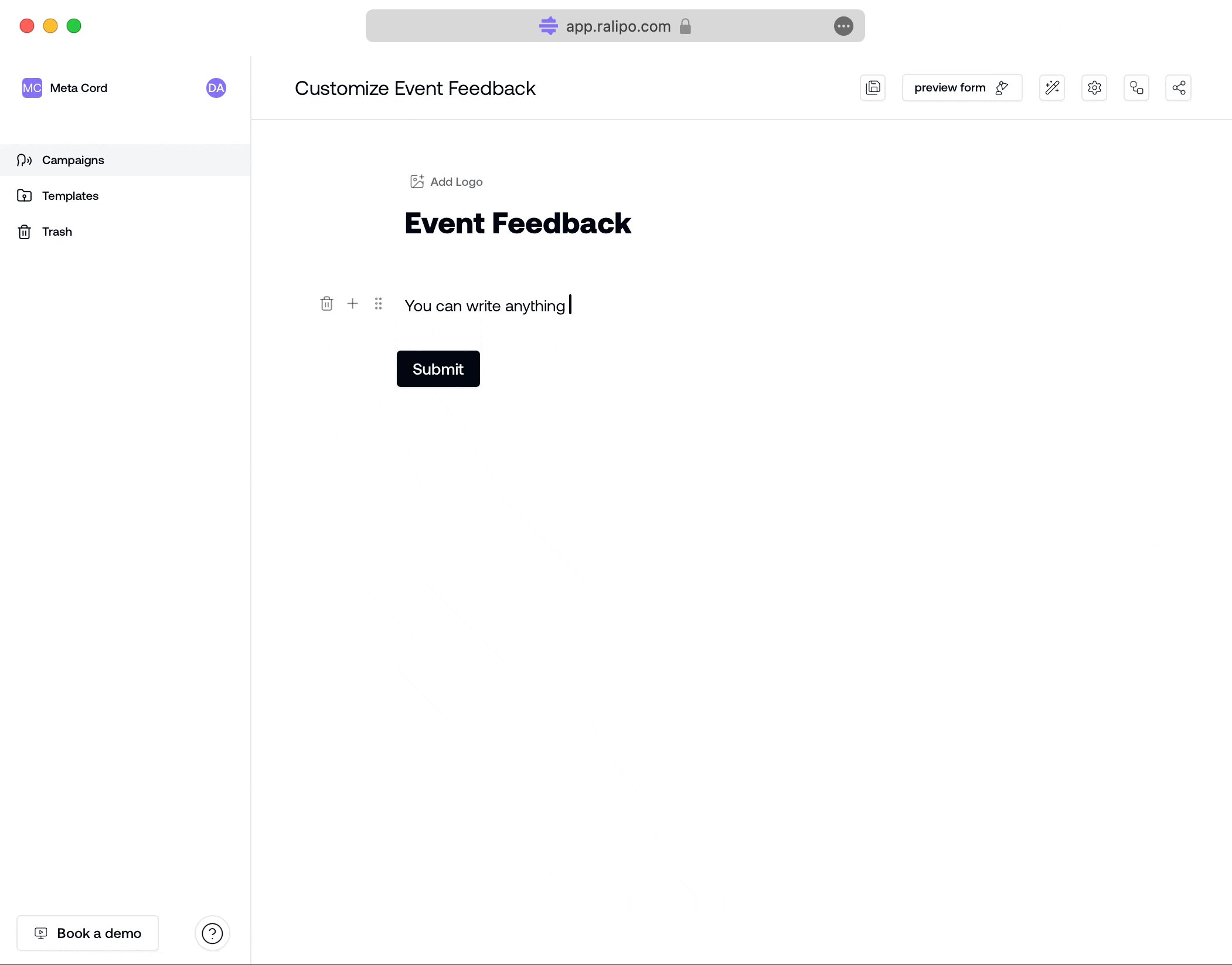
To add a new block to a blank campaign form page, you can
- Write text immediately on page creation
- or Select a block type with the prompt slash
/

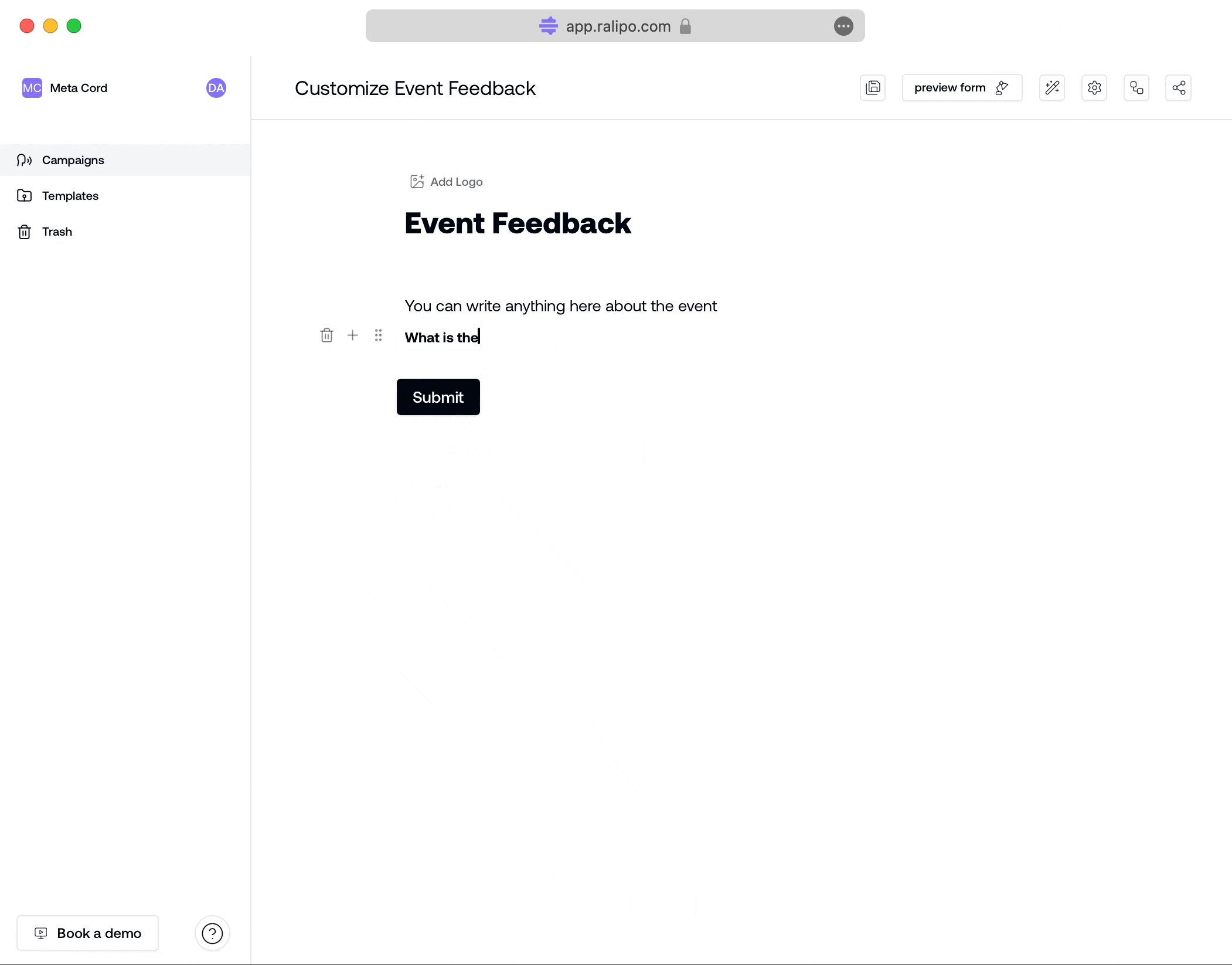
For every block you create on the feedback campaign page, you can
- Add a new block
- Duplicate a block
- Order a block
- Set a block as required
- Add a placeholder text
- Delete a block
Adding a new Block
To add a custom block on a Feedback campaign page, type a text into the title block and press enter+

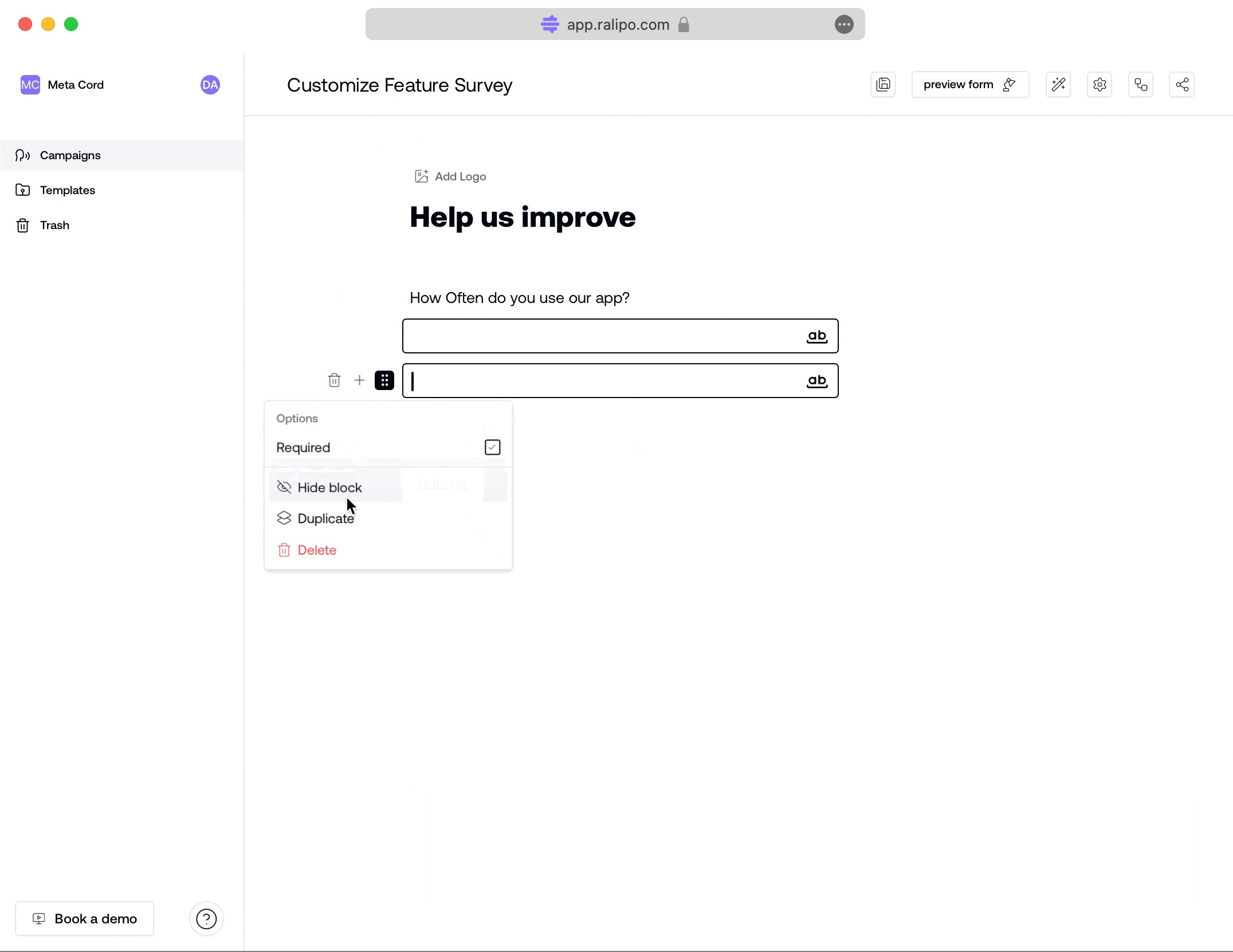
Duplicate a Block
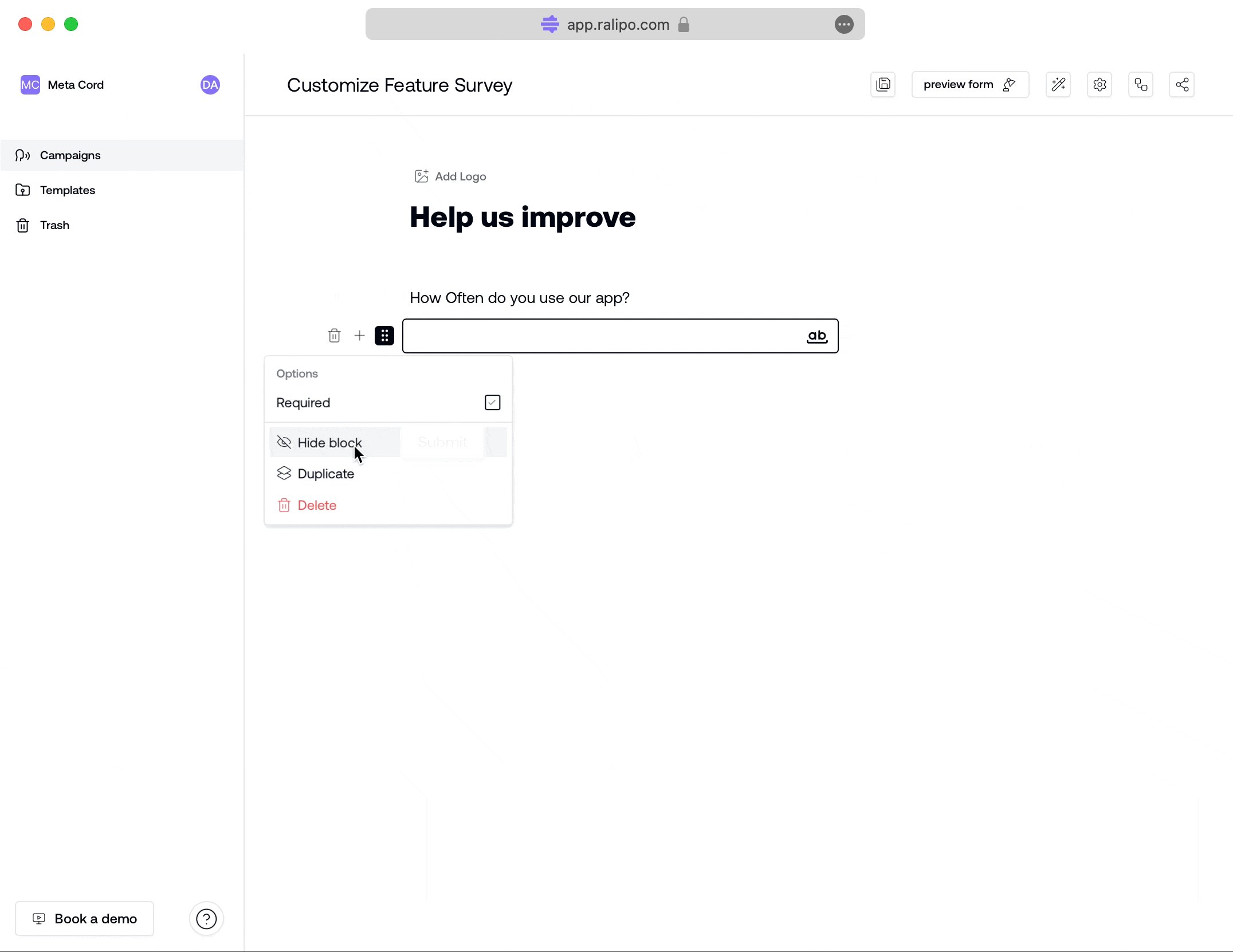
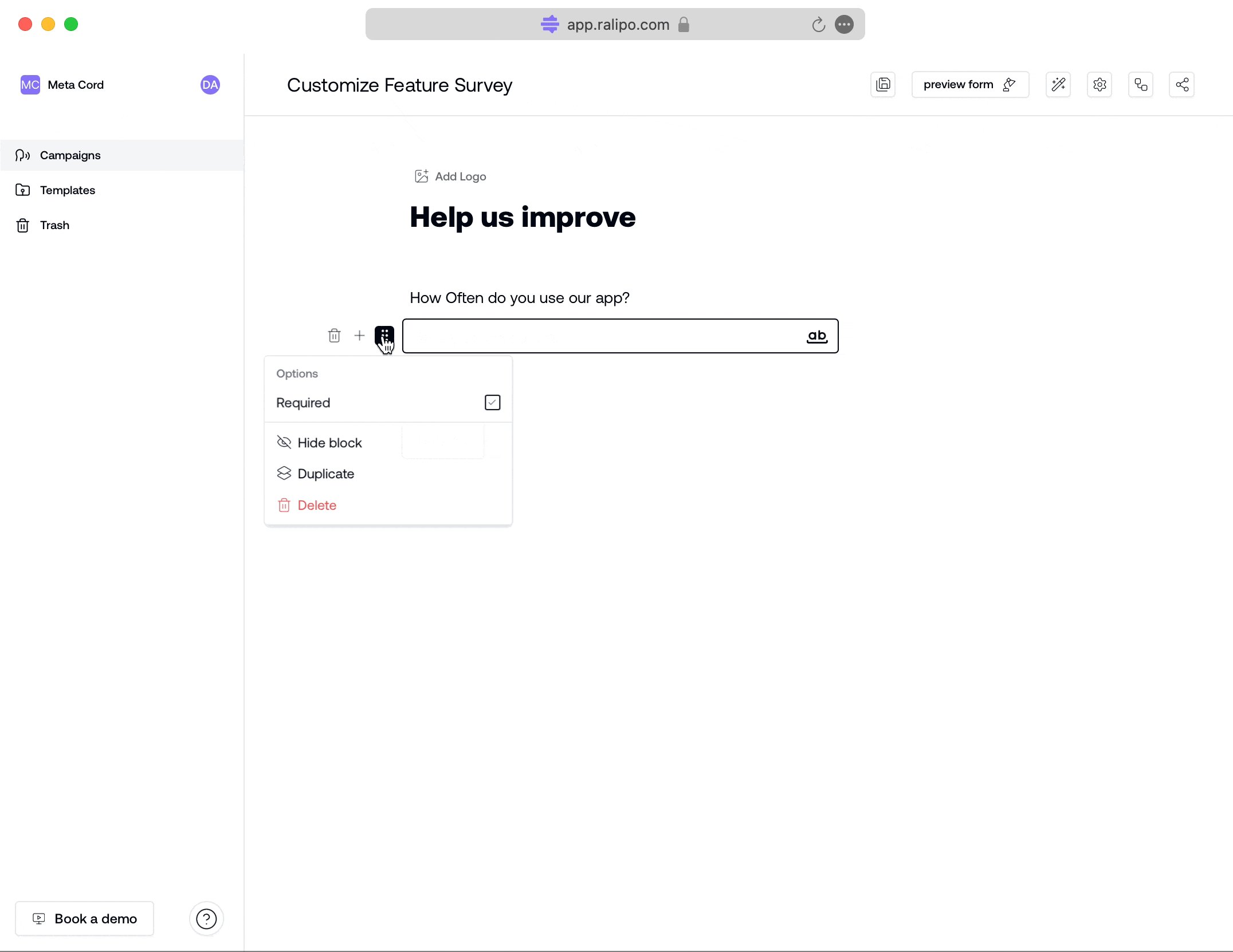
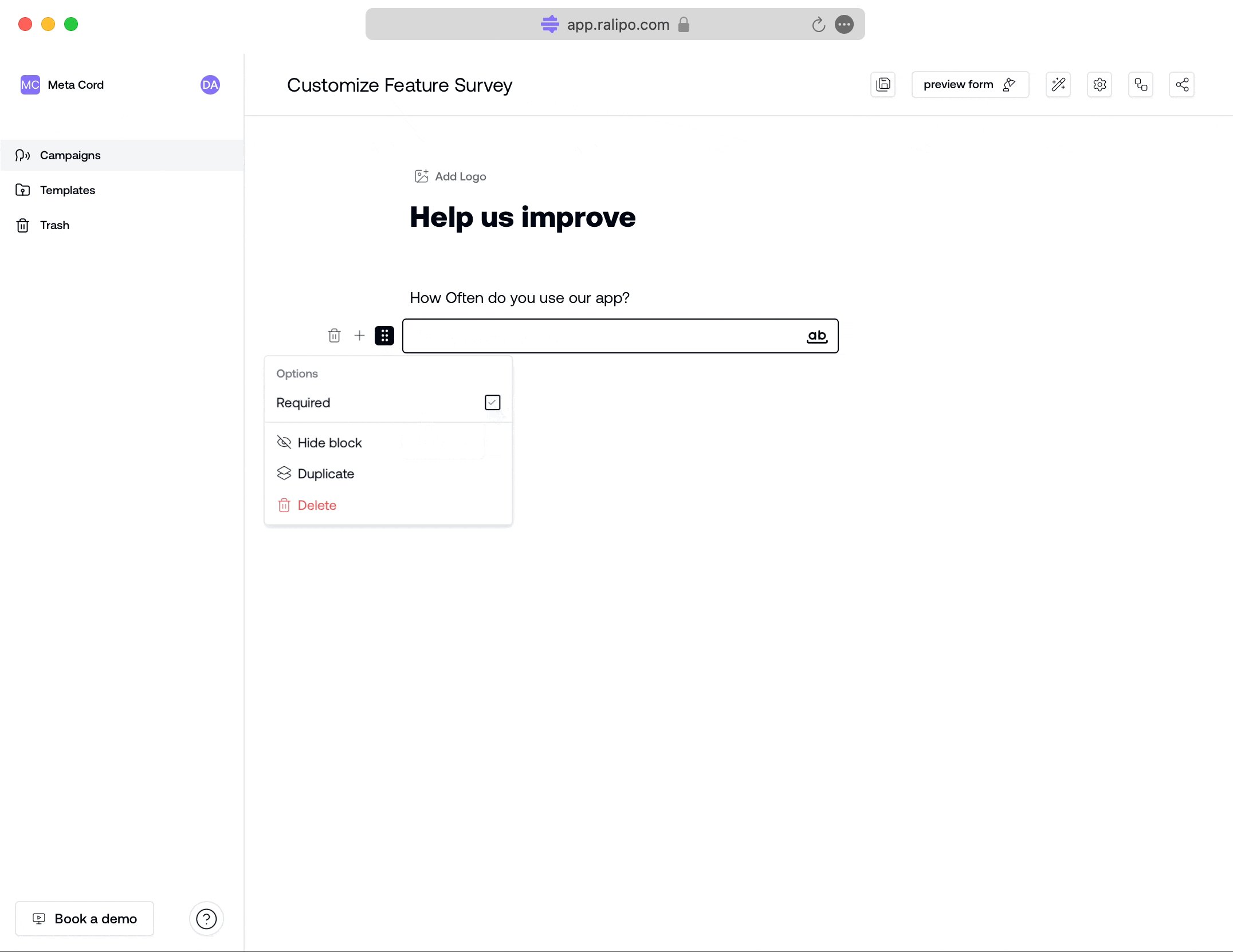
To duplicate an existing block, hover on the block area, click
the kebab menu icon that appears at the start of the block. The Kebab icon displays
a dropdown option menu. Select the duplicate option from the dropdown to have a
new replica of the block.

Order a Block
To order or arrange a block, hover on the block area, click the kebab menu icon that appears at the start of the block and drag towards the direction you need to need to place the block.
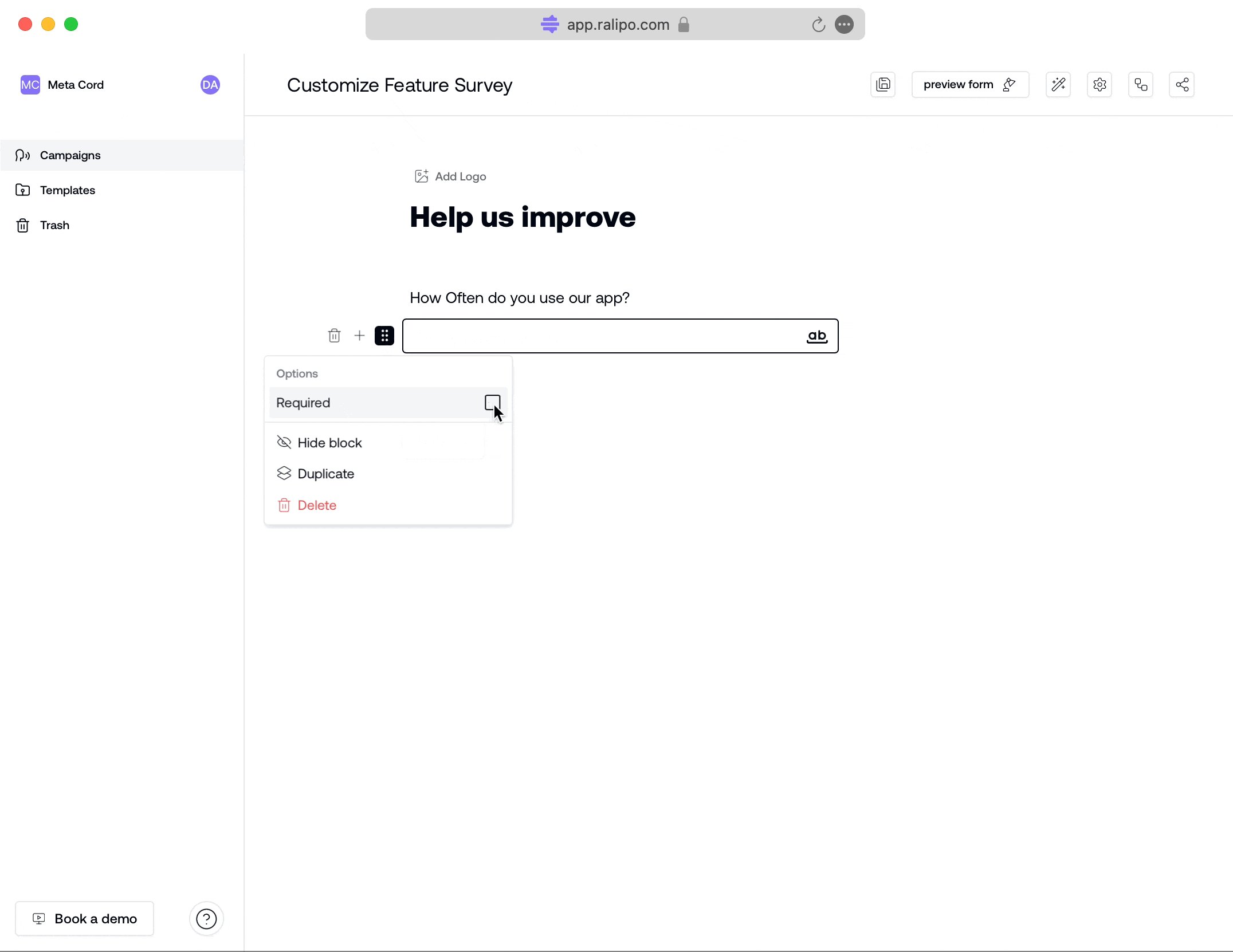
Set a block as required
To make a block required for user input click on the kebab menu icon that appears at the start of the block on hover. Click on the check option for required.

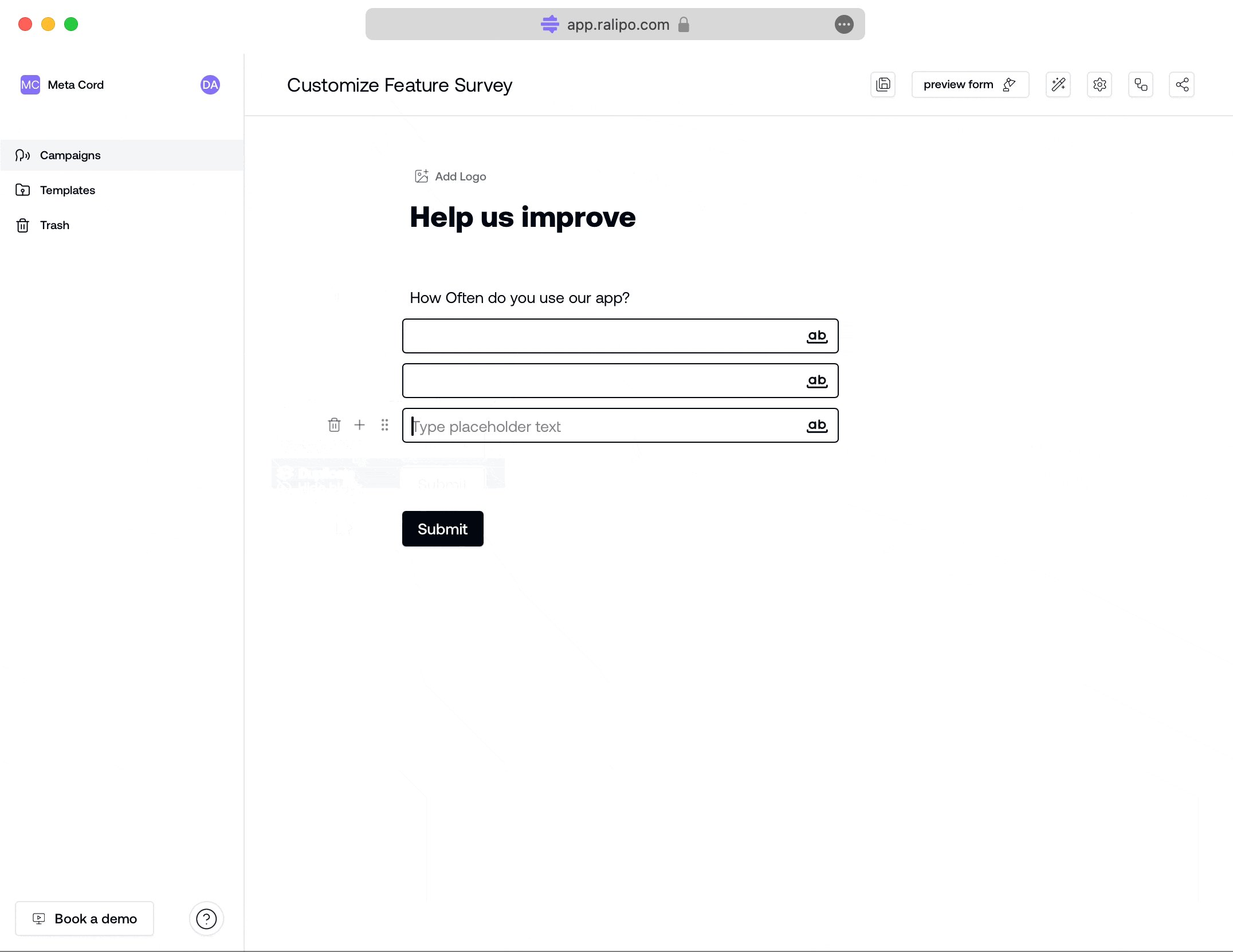
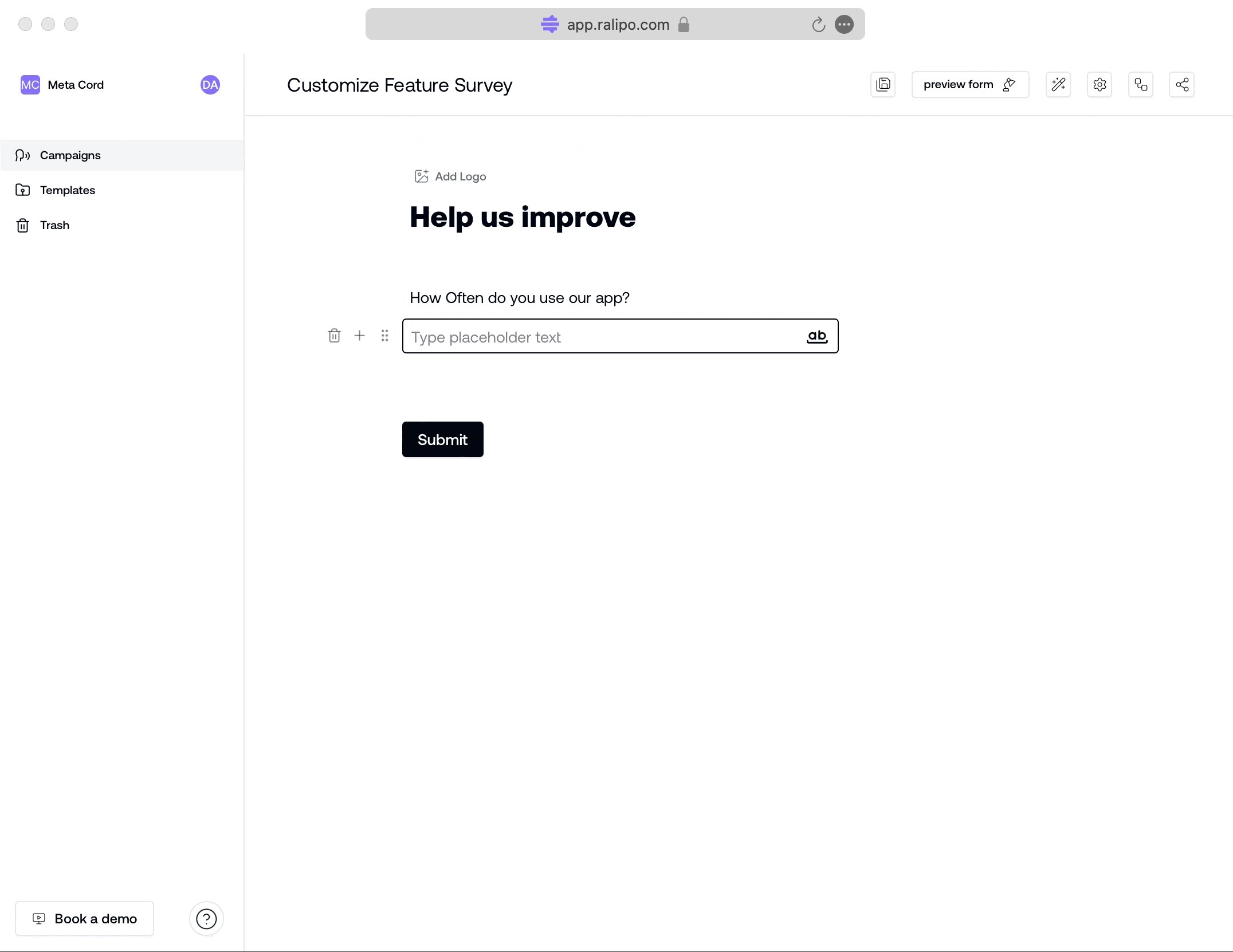
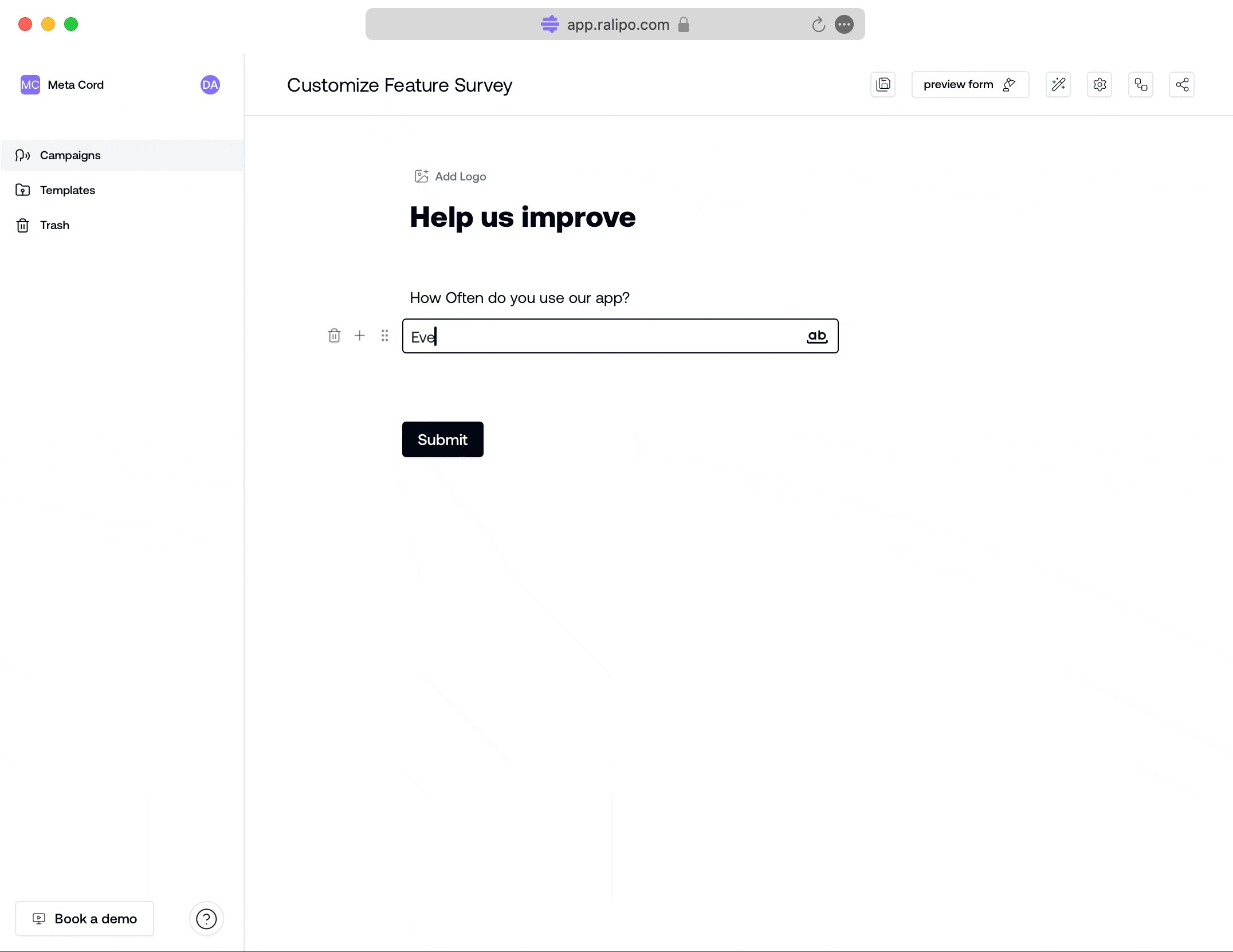
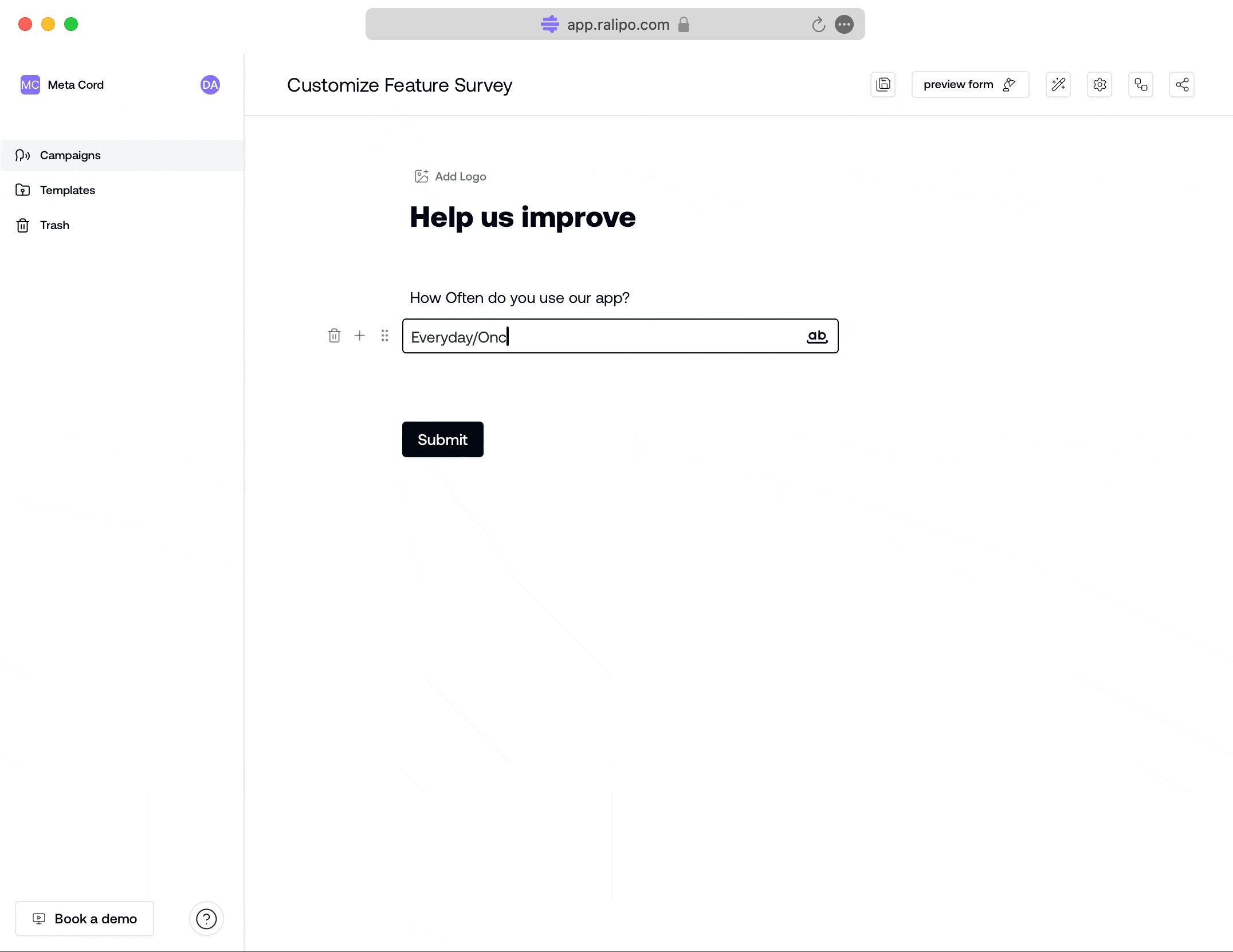
Add a Placeholder
This applies to blocks such as short answer and long answer blocks. Adding a placeholder text or content requires you to type text you want to appear as placeholders when filling the feedback campaign form on your app.

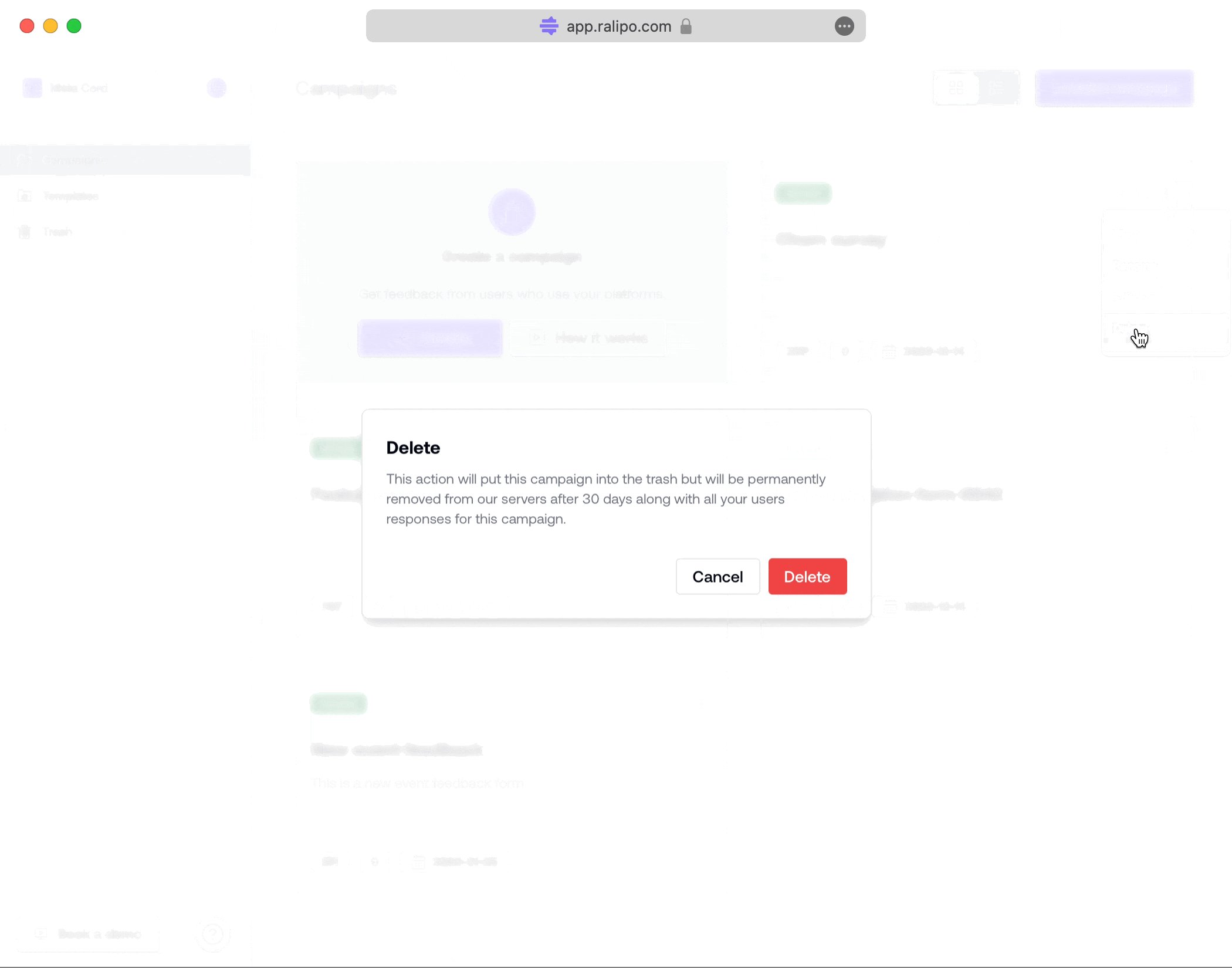
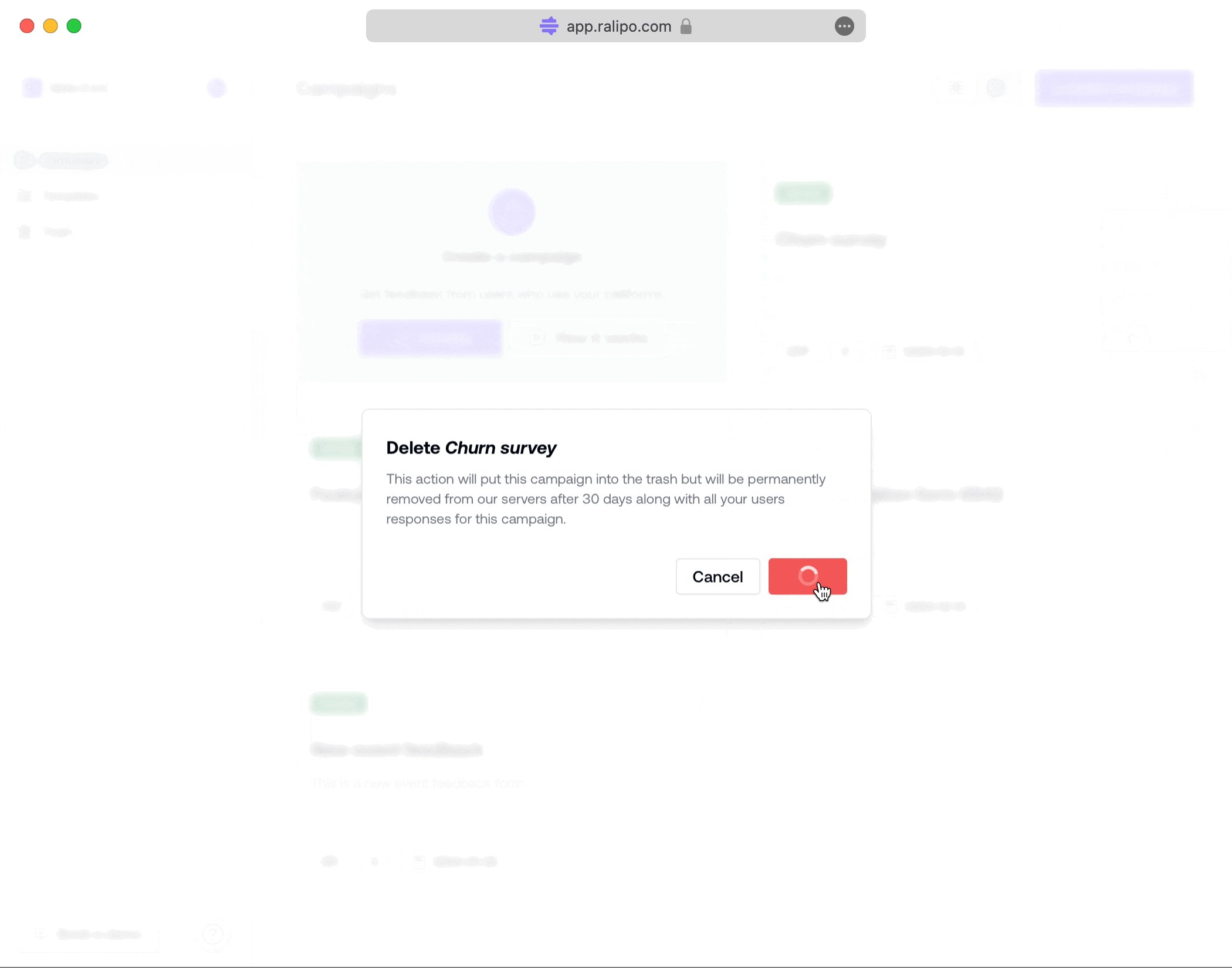
Delete a Block
To delete a block (both with content and without content), move
your mouse cusor over the block area and click on the delete icon that appears
at the start of the block.

Up next, you will learn about different actions you can take to configure feedback campaign form and also how you can leverage on Blocks to populate the feedback form your user gets to see.